
Yancey Blog 大事记
从 Blog 初代上线, 到现在已然是第三代了. Blog 项目陪伴了我大学最后的时光和职业生涯的前两年, 这篇文章记录了 Blog 项目一代一代的发展历程...
诞生
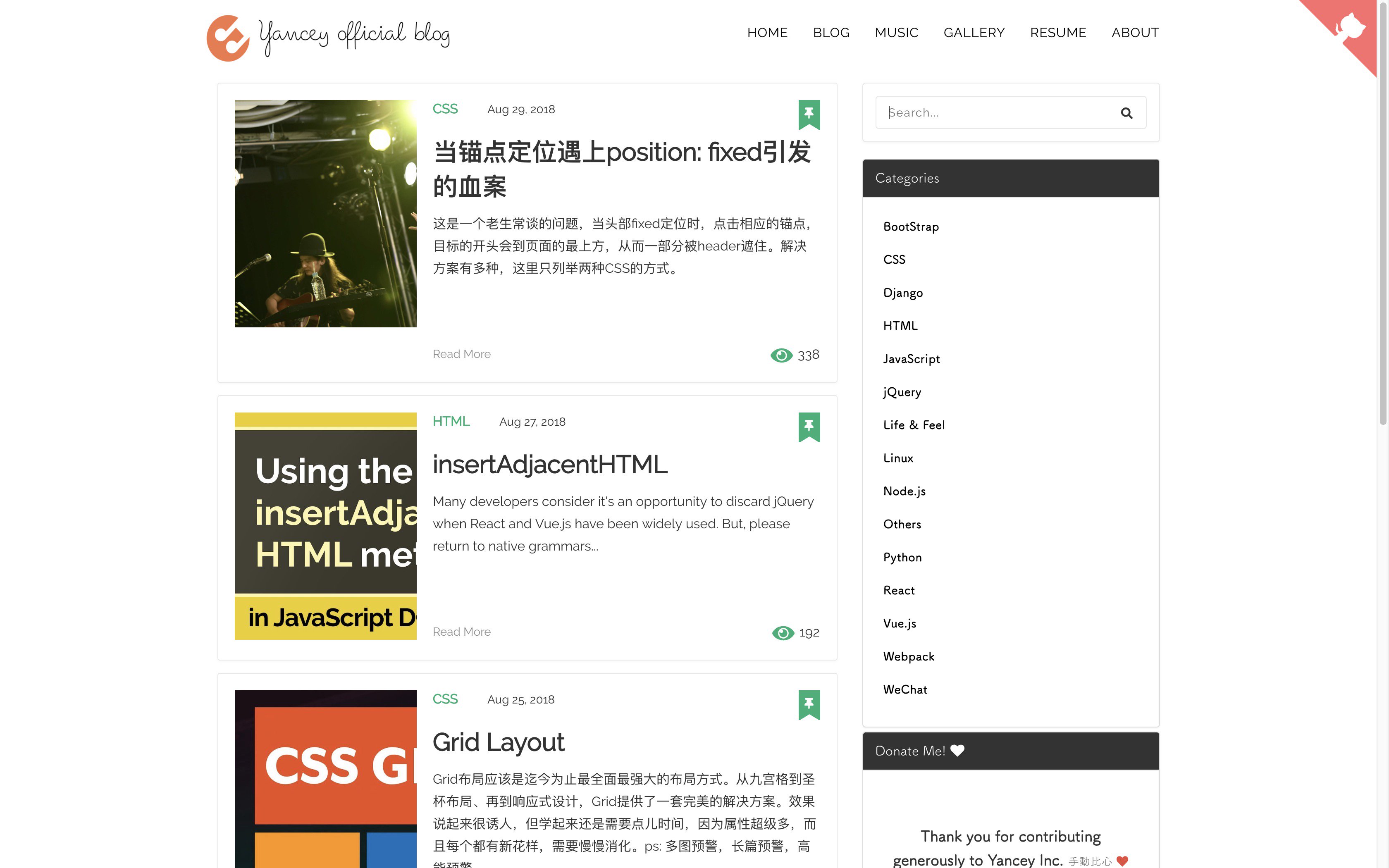
Blog 第一个版本是在 18 年 2 月份上线的. 至于当时为什么要做个博客网站, 一是为了应付毕设, 二是给自己大学生涯做个交代. 当时会写点儿 Python, 后端就选了 Django 和 MySQL; 那个年代 BootStrap 和 jQuery 还活着, 前端就选了这俩.
项目大约从年初动工, 开发的那段时光早已模糊不清了, 只记得当时图书馆只剩下我一个人, 暖气也停了, 用的是一台白色的 VAIO, 偶尔中午去喂喂猫...... 毕业后的两年似乎被什么追逐着, 有时连回忆都是奢侈的. 大约折腾了一个来月, 项目也终于上线了, 后来的答辩也很顺利, 那篇论文《基于 Bootstrap + Django 响应式博客网站的设计与实现》还获得了优秀毕设, 有趣.
后来毕业了, 搬家和职场转换交织在一起, 论文的备份也弄丢了, 那时还没有使用 GitHub 的习惯, 项目最终也丢了, 下面这两张图, 还是翻推特找到的.


I could not look back, you'd gone away from me I felt my heartaches, I was afraid of following you When I was looking the shadows on the wall I started running into the night to find the truth in me
前后端分离
第一版上线后不久就找了家公司实习, 期间偶尔看到了 樱花庄的白猫 | ねこ・しろ・ましろ 这个网站做得很 cool, 就萌生了想要模(chao)仿(xi)的念头.
后来毕业工作了, 在公司有幸独立完成了一个比较有规模的后台系统(Vue.js) —— 一个刚毕业的菜鸟有幸去做这种项目, 还是很感谢当时 leader 的信任. 待这个项目结束后有一小段空闲期, 我意识到新版的 Blog 也该到了“折腾”的时候了.
项目分为三部分: 前台用的是 React + mobx, 后台管理系统是 React + mobx + Antd, 后端是 express + MongoDB 写 RESTful 接口. 我业余做些 MIDI 音乐, 所以单独开辟了一个音乐板块.
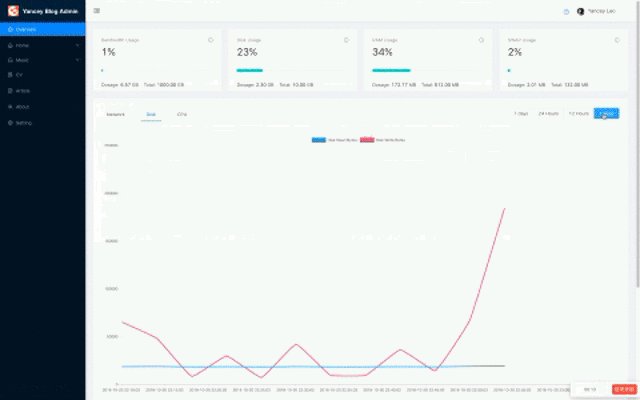
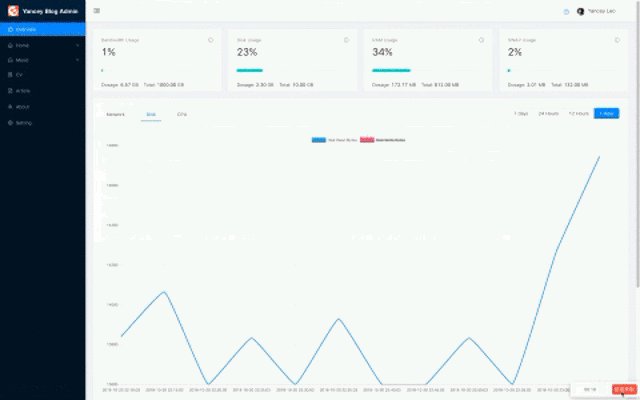
项目于 18 年 10 月 14 日正式上线, 之后前台又做了几次迭代优化:
-
2018-12-30 code splitting, 代码优化
-
2019-01-13 使用 TypeScript 重构
-
2019-04-03 升级到了 CRA3, 给所有的动态加载增加了 Skeleton
直到 GraphQL 项目上线, 这一期收获了 6000 多 pv.
FE




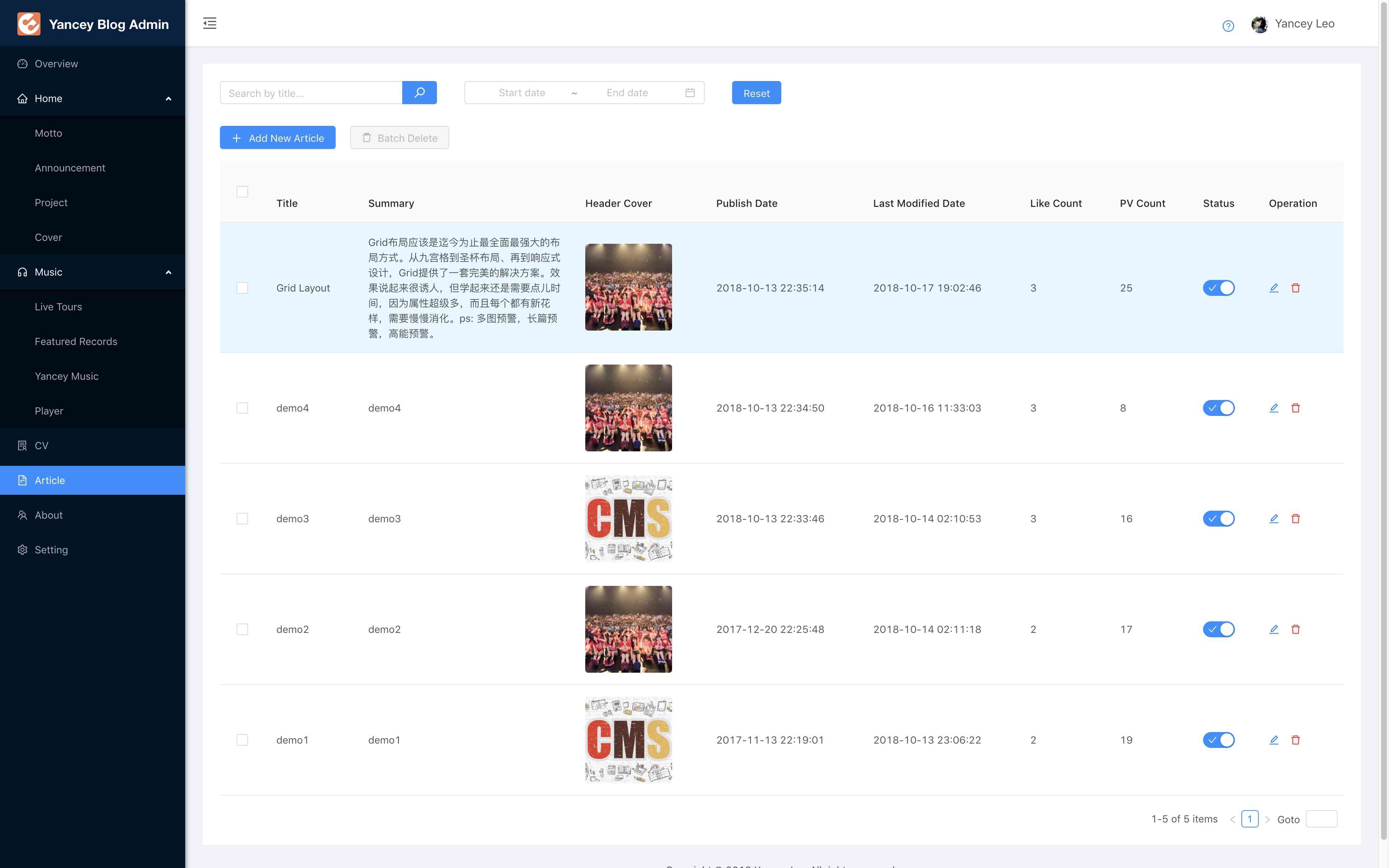
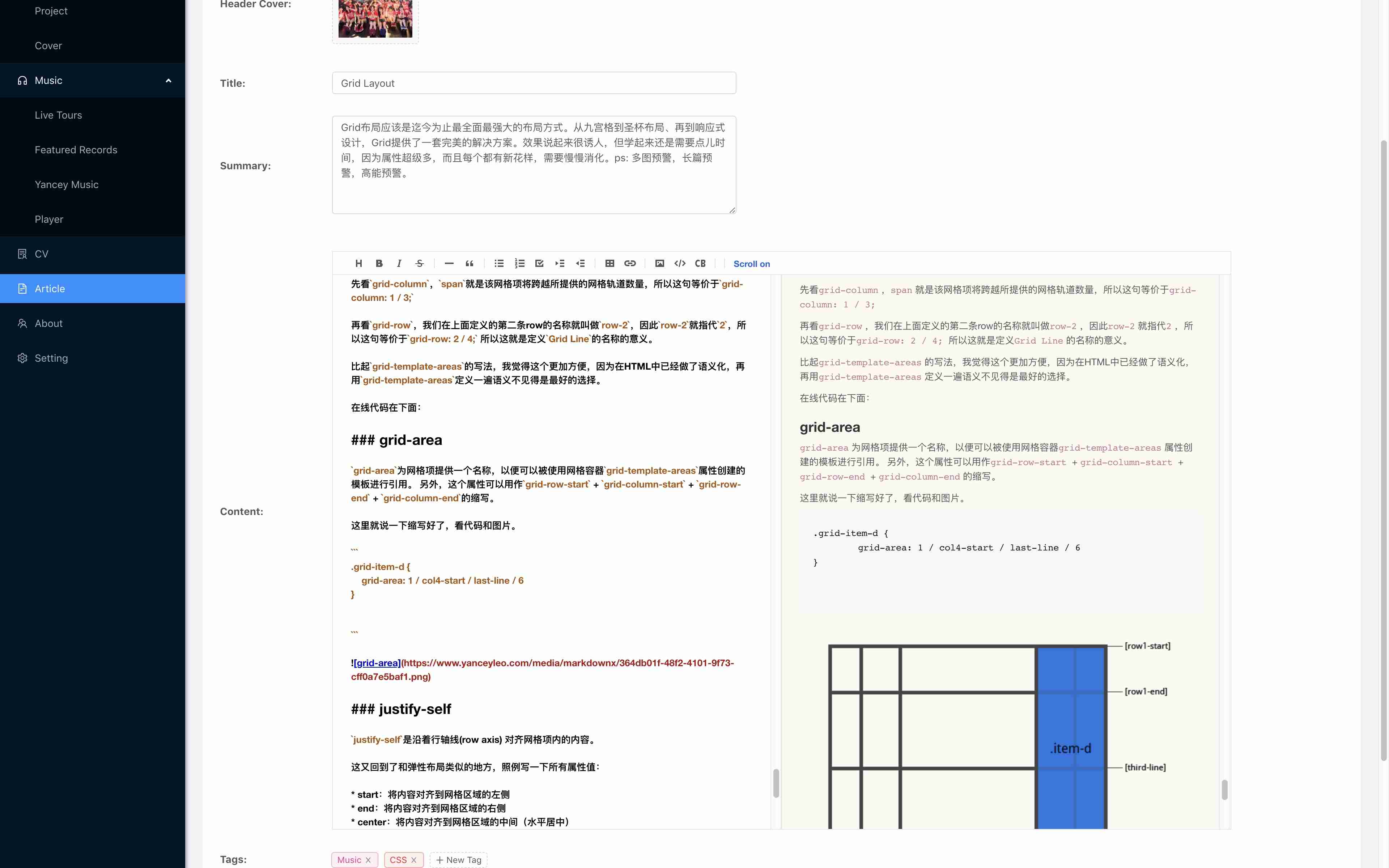
CMS



GraphQL 时代
后来各种原因换了公司, 前后端分离版本也平稳运行了一年多了. 看到 Twiiter, FaceBook, 甚至 GitHub 都使用了 GraphQL, 我意识到 GraphQL 的时代终将到来. 新的东西在公司内部总是难以推广, 尤其在小公司而且当你不是 leader 的时候. 加之前后端分离版本的 Blog 积累了一些技术/业务债务, 遂决定将 Blog 进行一次升级. 项目大约是从 19 年 9 月零零散散开始动工, 到 20 年 5 月 2 日正式上线运行. 项目仍然分为三部分.
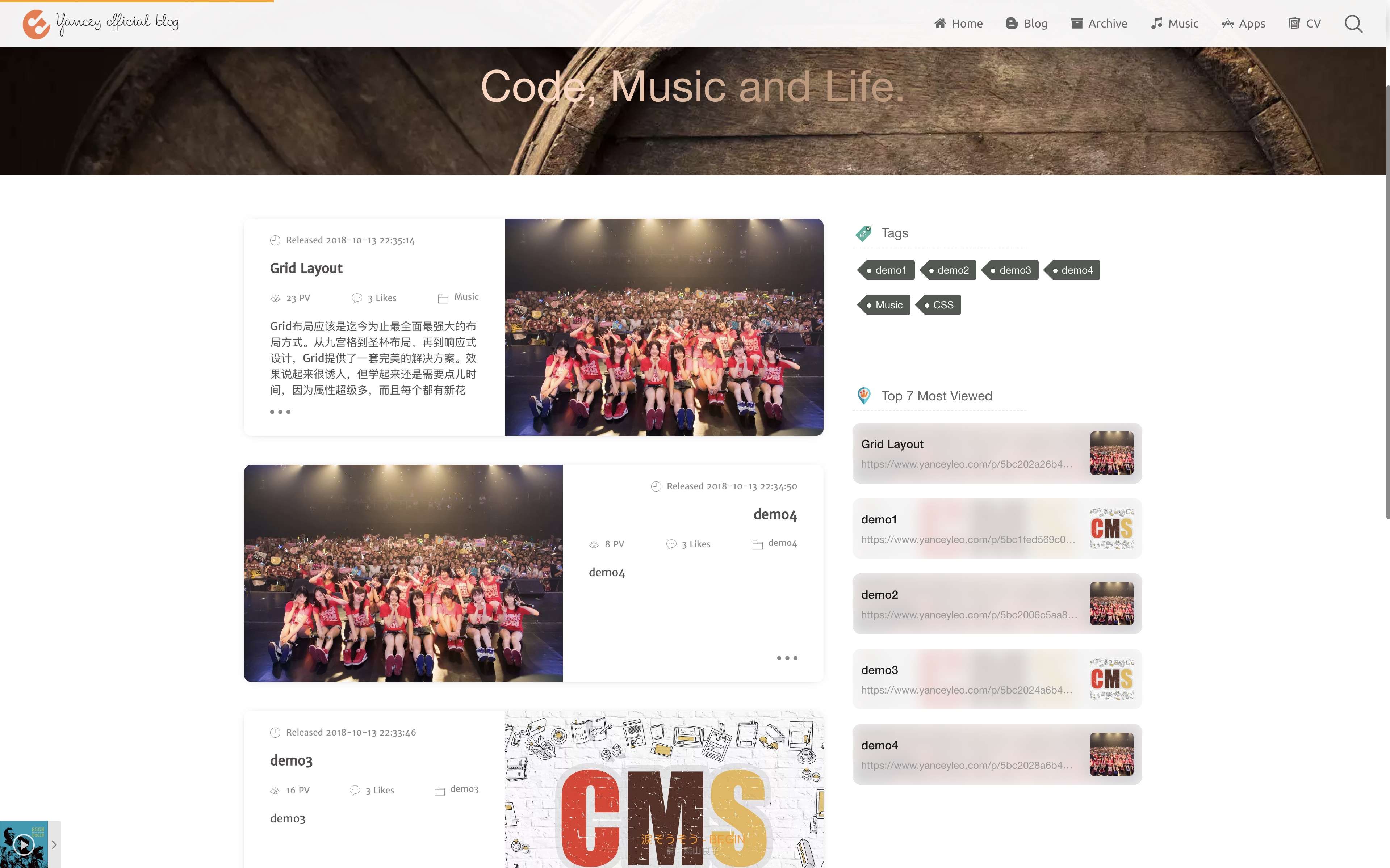
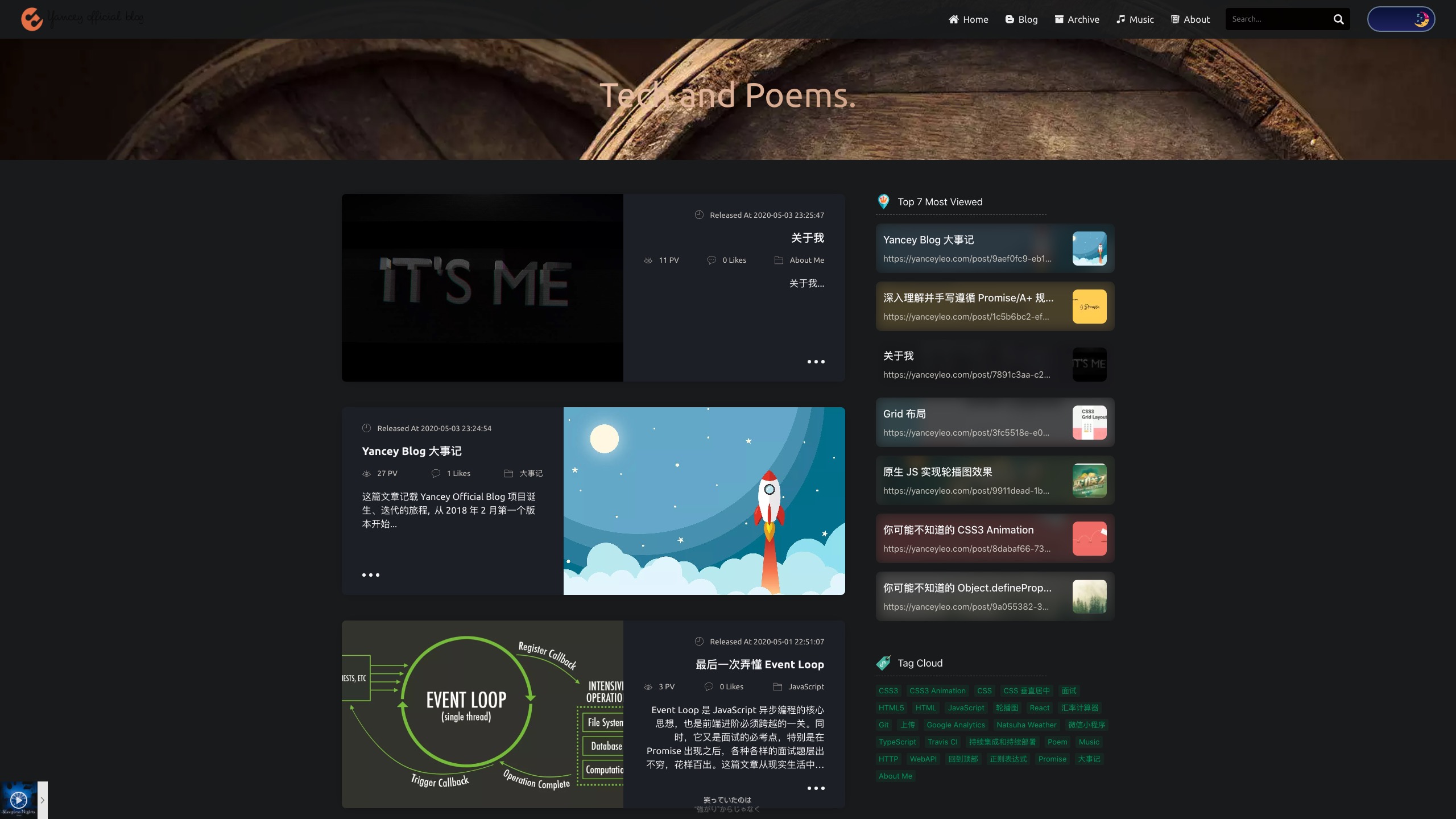
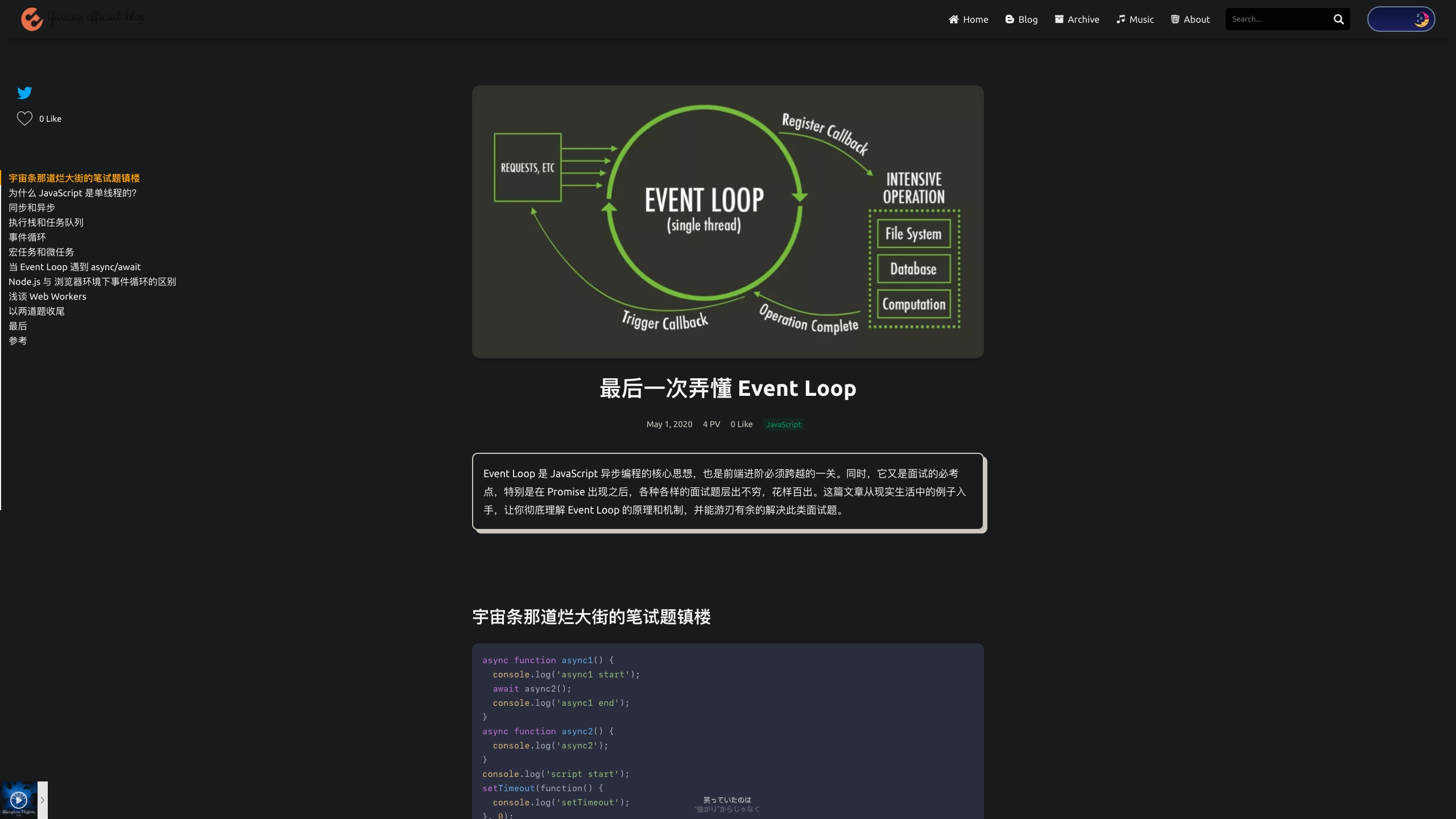
前台
前台用的是 Next.js + Apollo client + GraphQL + styled-component. 这次使用了服务端渲染, 我心心念念的推特大图分享终于回来了; 尝试了 css-in-js, 使用 styled-component 轻松实现了 light/dark 主题的切换 (虽然原生 css 的 var 也是不错的选择). 整体样式没有太多的变化, 但生产环境明显比上个版本顺滑多了.


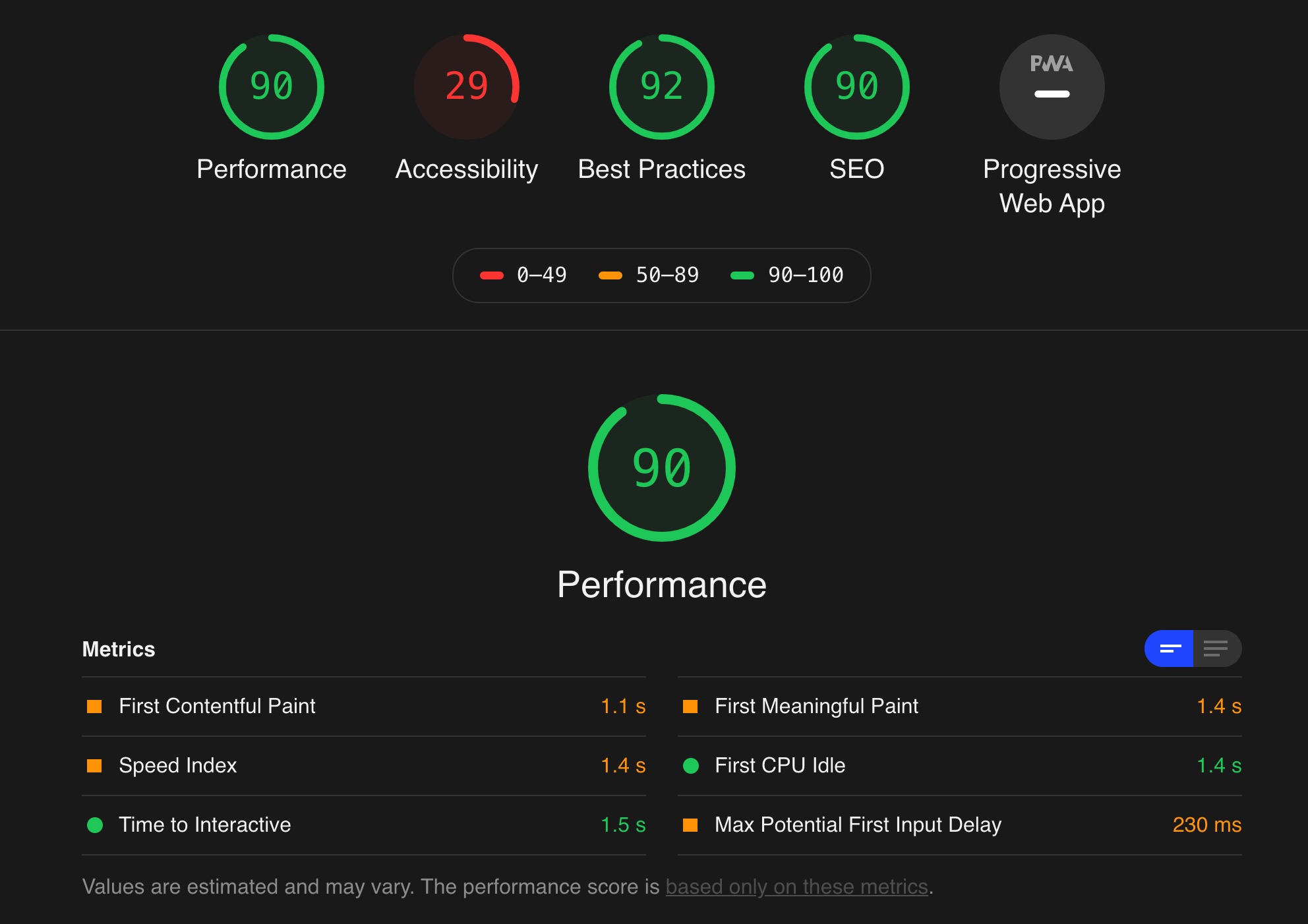
最后跑个分吧, 除了 a11y 其他都还不错!

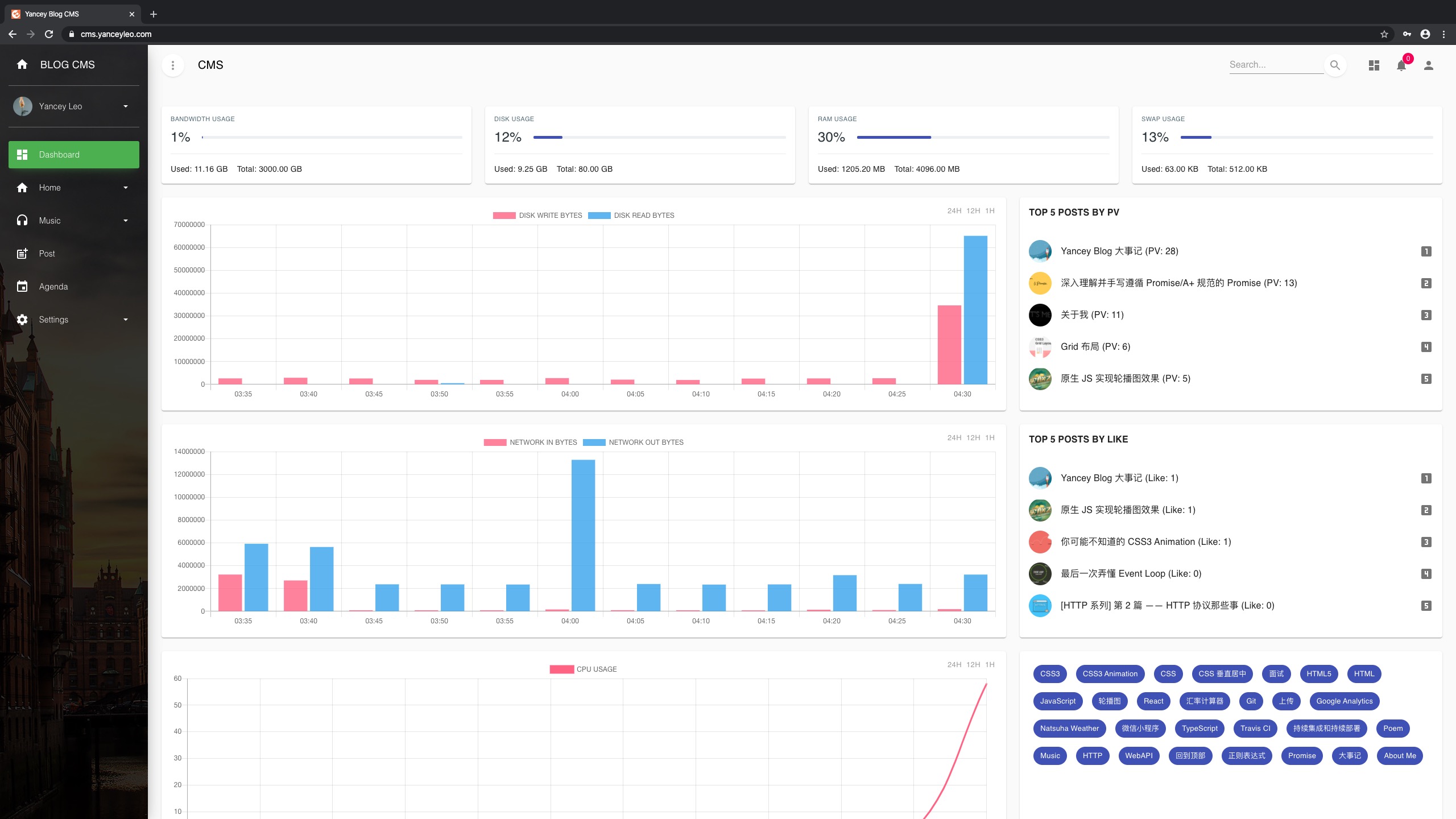
后台管理系统
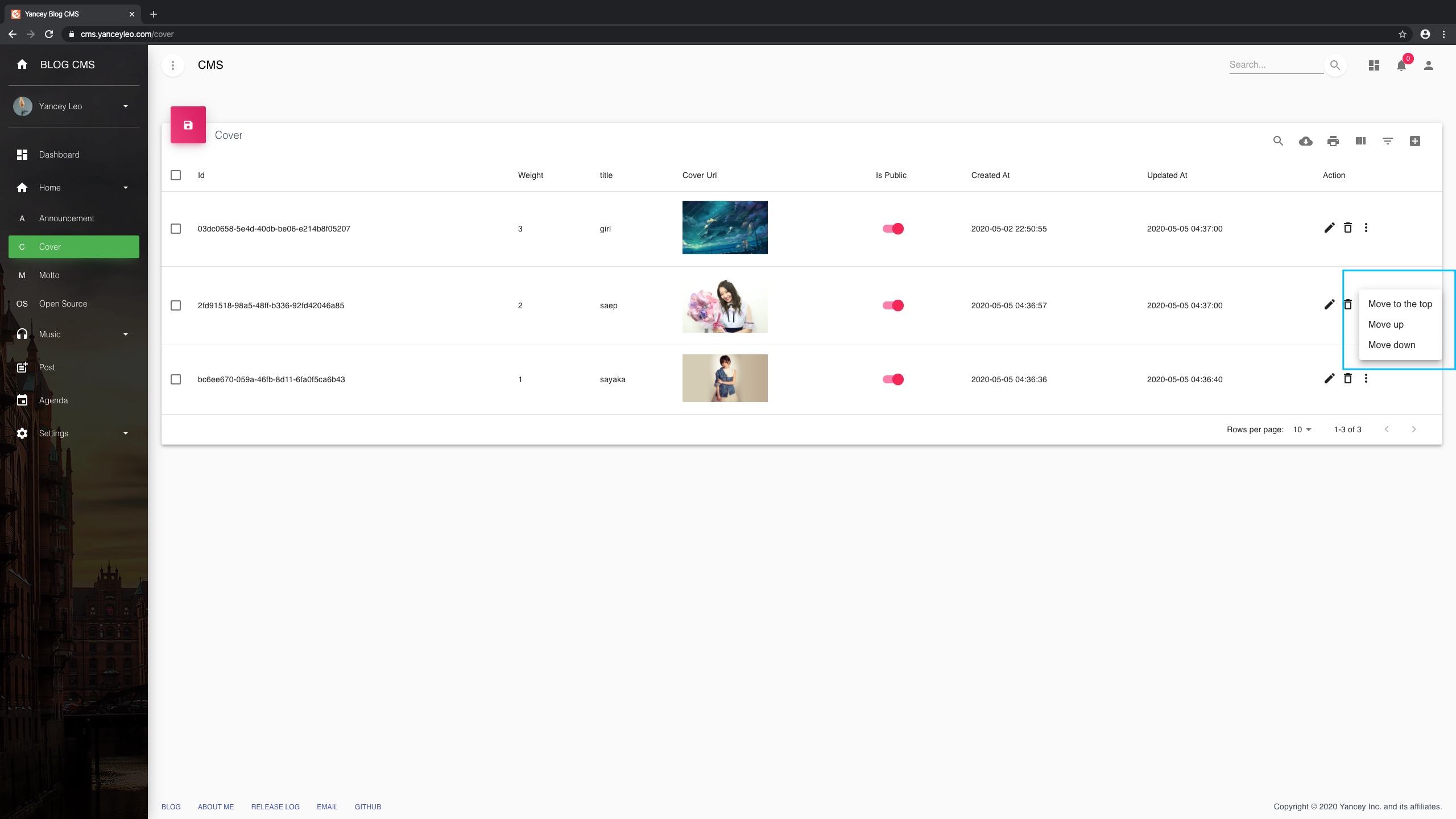
后台管理系统 用了 React + Apollo client + GraphQL + Material UI.

为灵活控制展示顺序, 通过权重的方式为一些模块增加了上移/下移/置顶的功能.

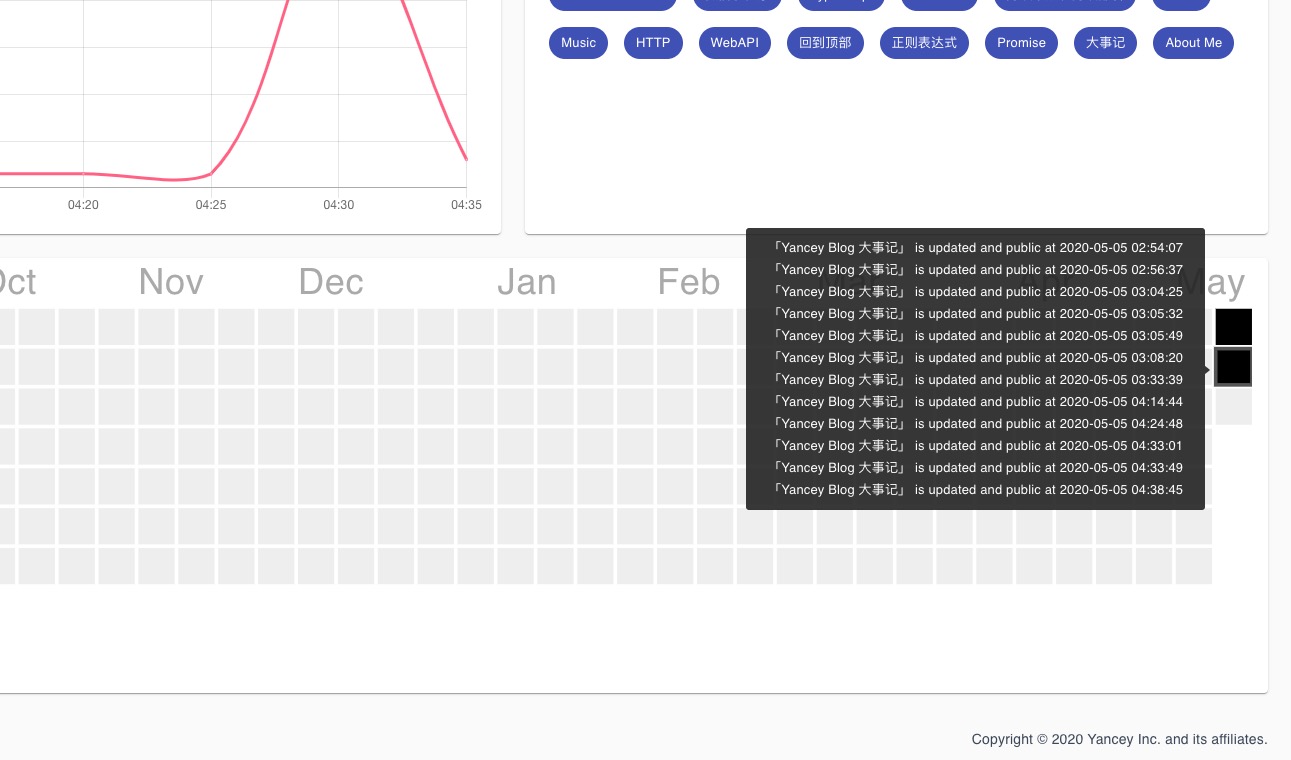
增加了 blog statistics 的功能, 相当于对每篇文章创建/修改/发布 or 草稿等操作做了埋点.

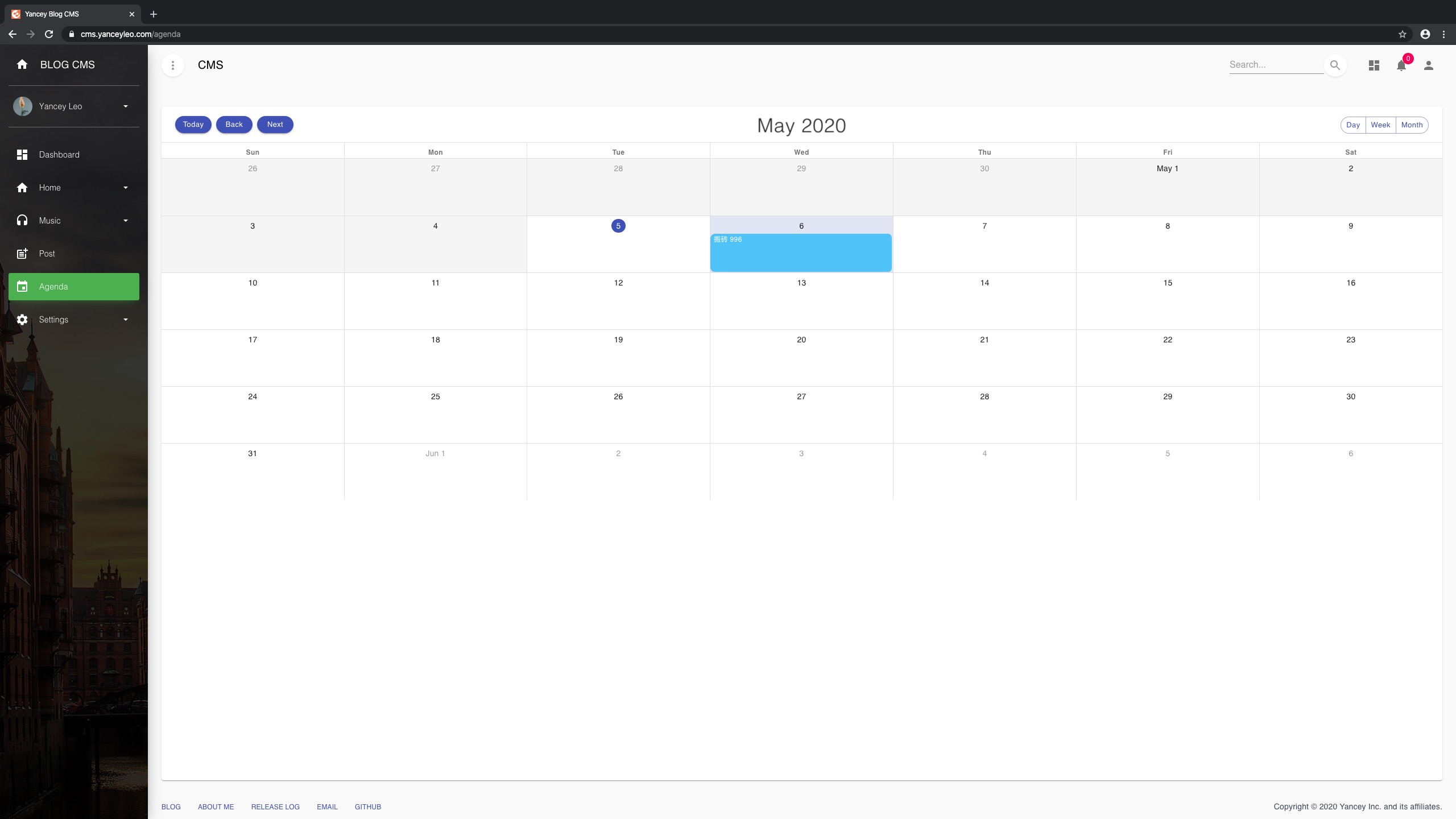
增加了 Agenda 模块, 可以做些简单的日程管理.

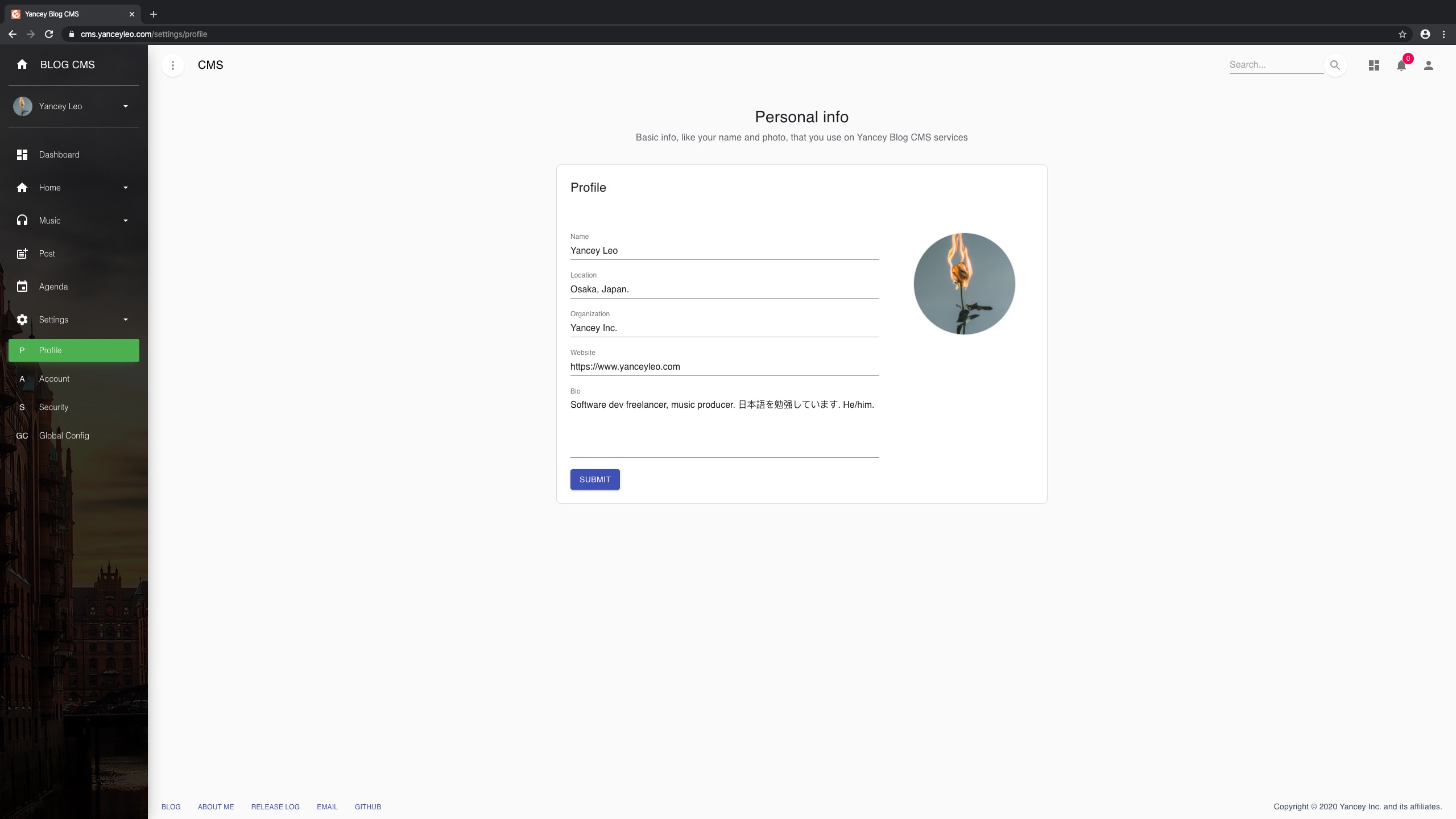
Profile 模块: 可修改 name (不是 UserName), 地区, 组织, 网站, Bio, 头像, 修改后会和左边 Drawer 实时同步.

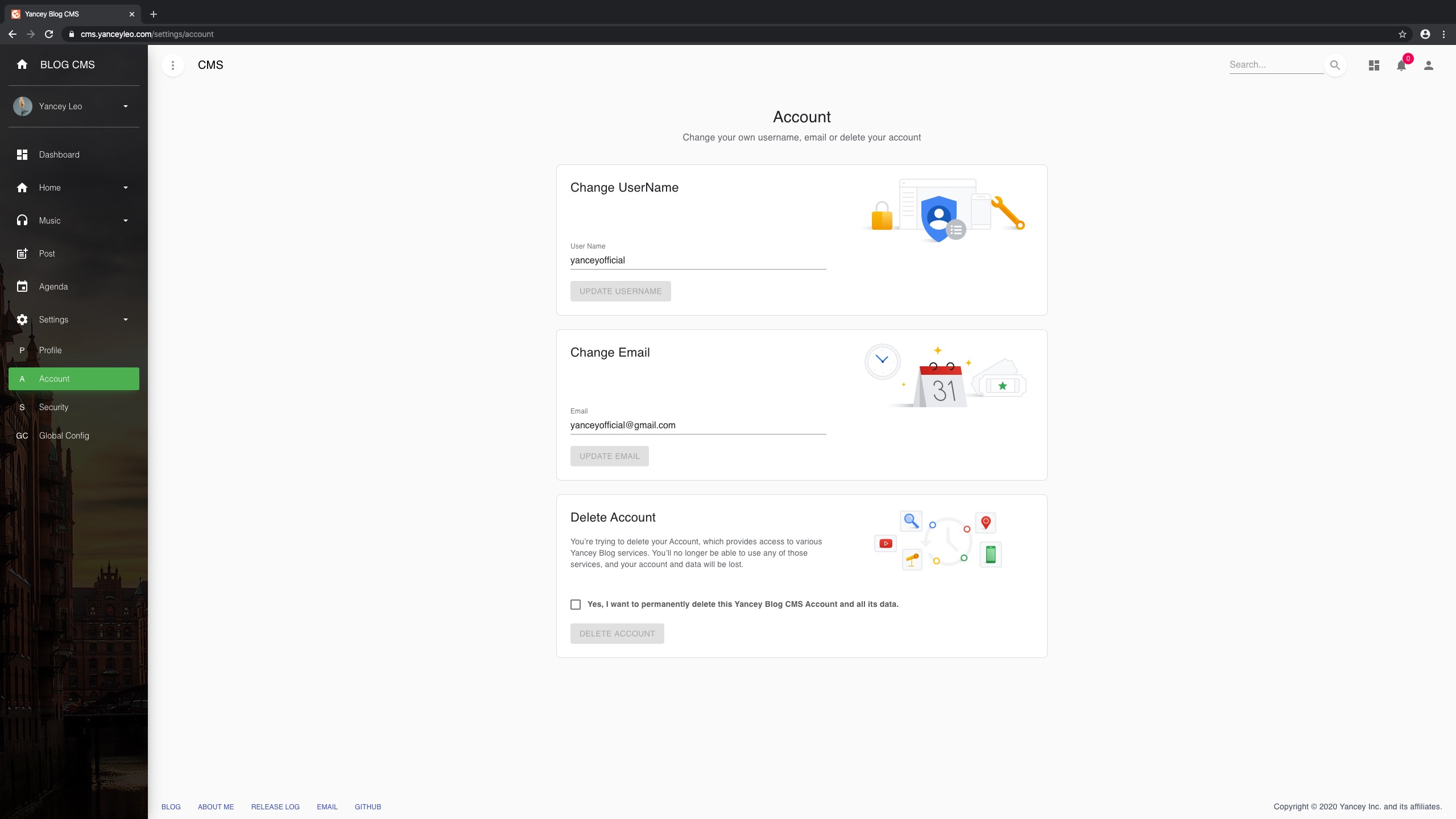
Account 模块: 支持修改用户名/密码/删除账号

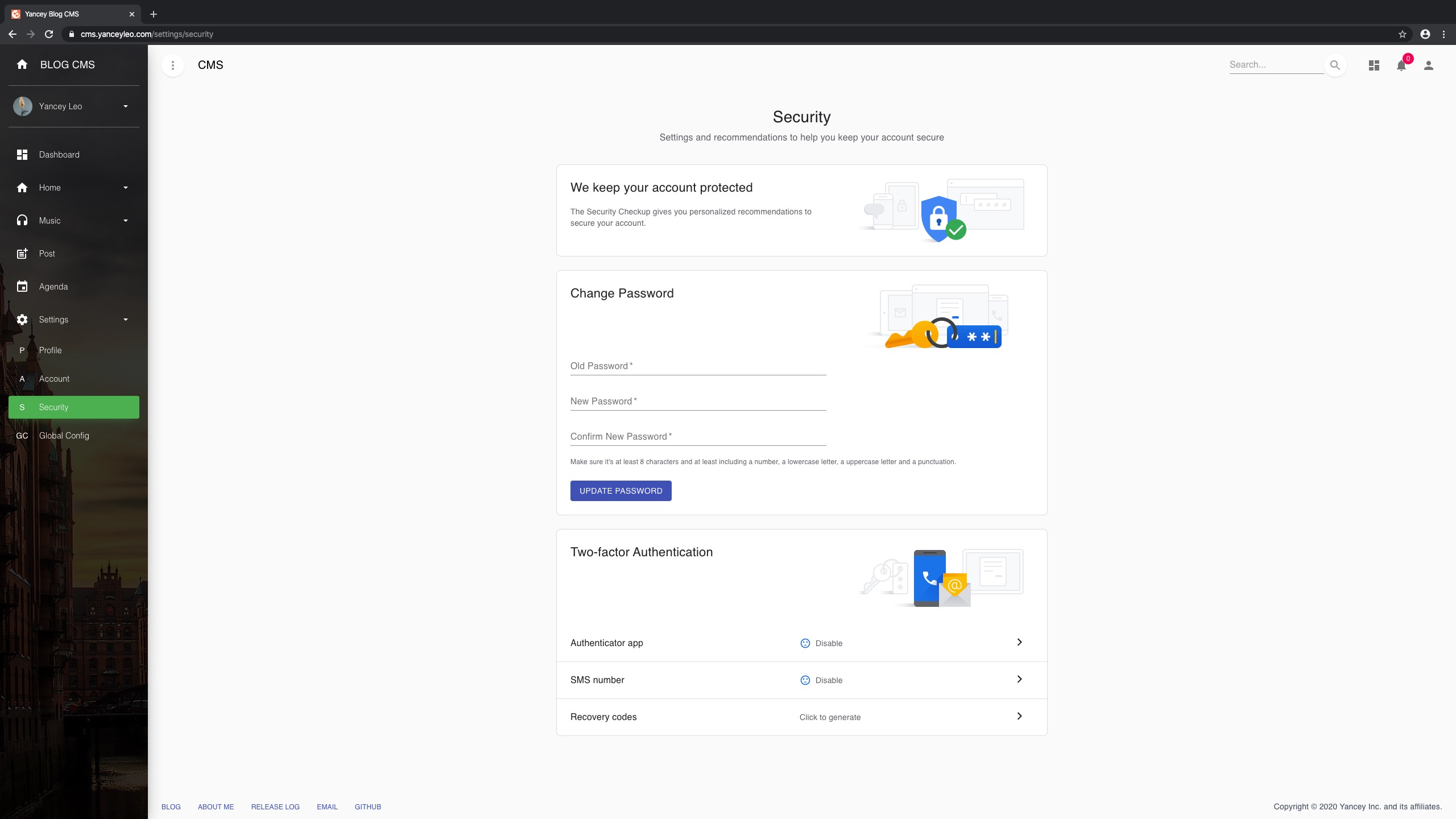
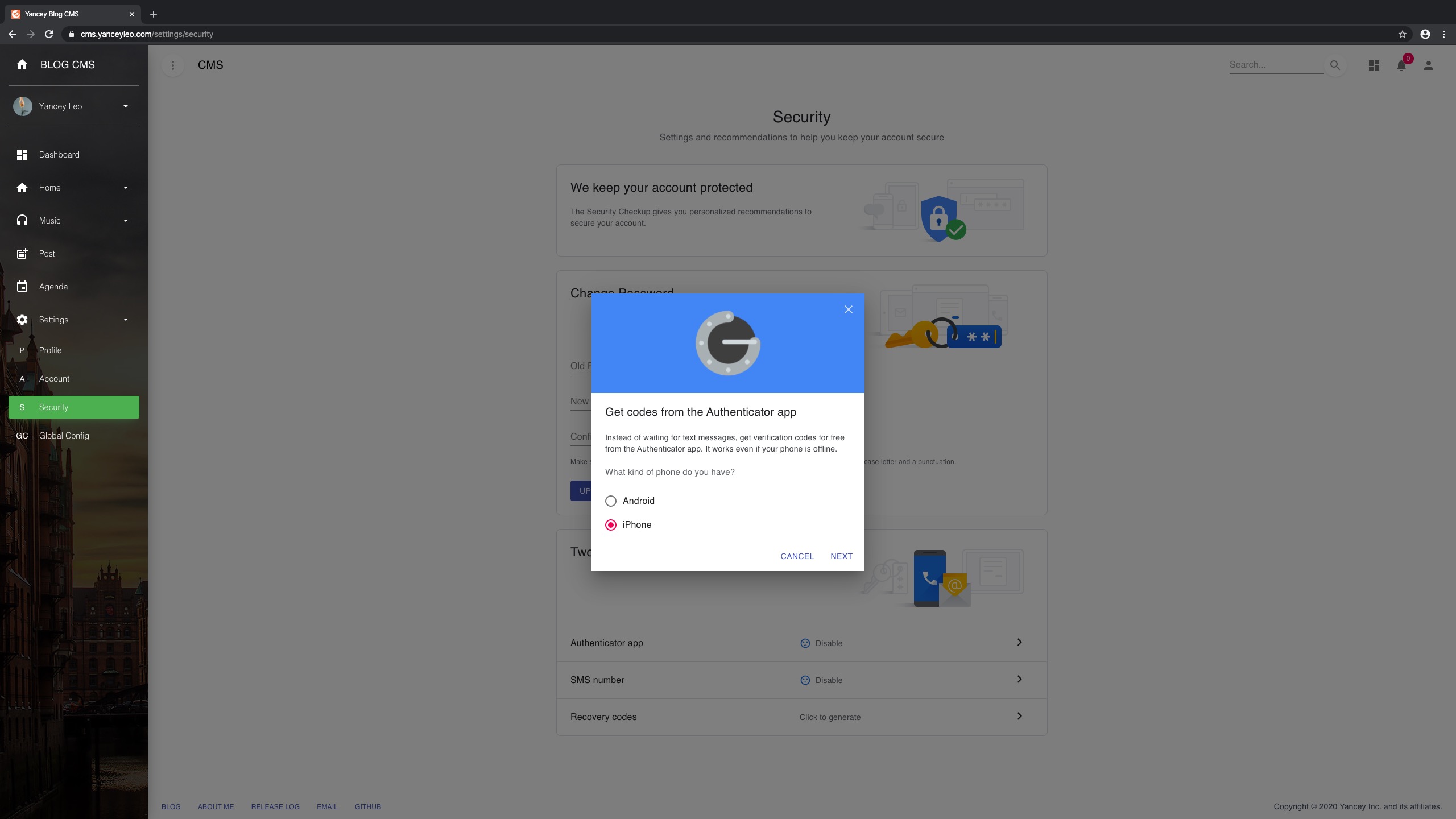
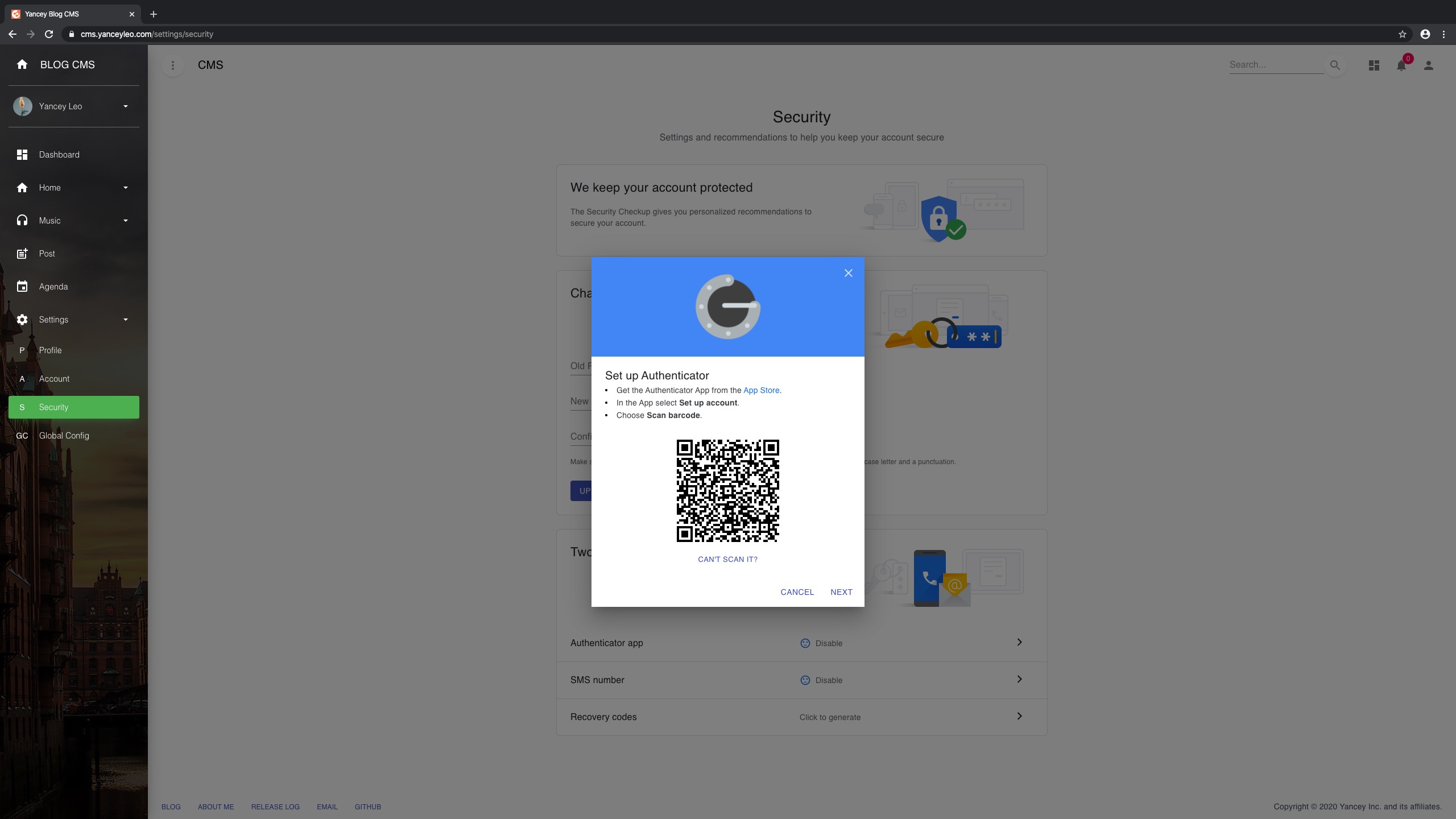
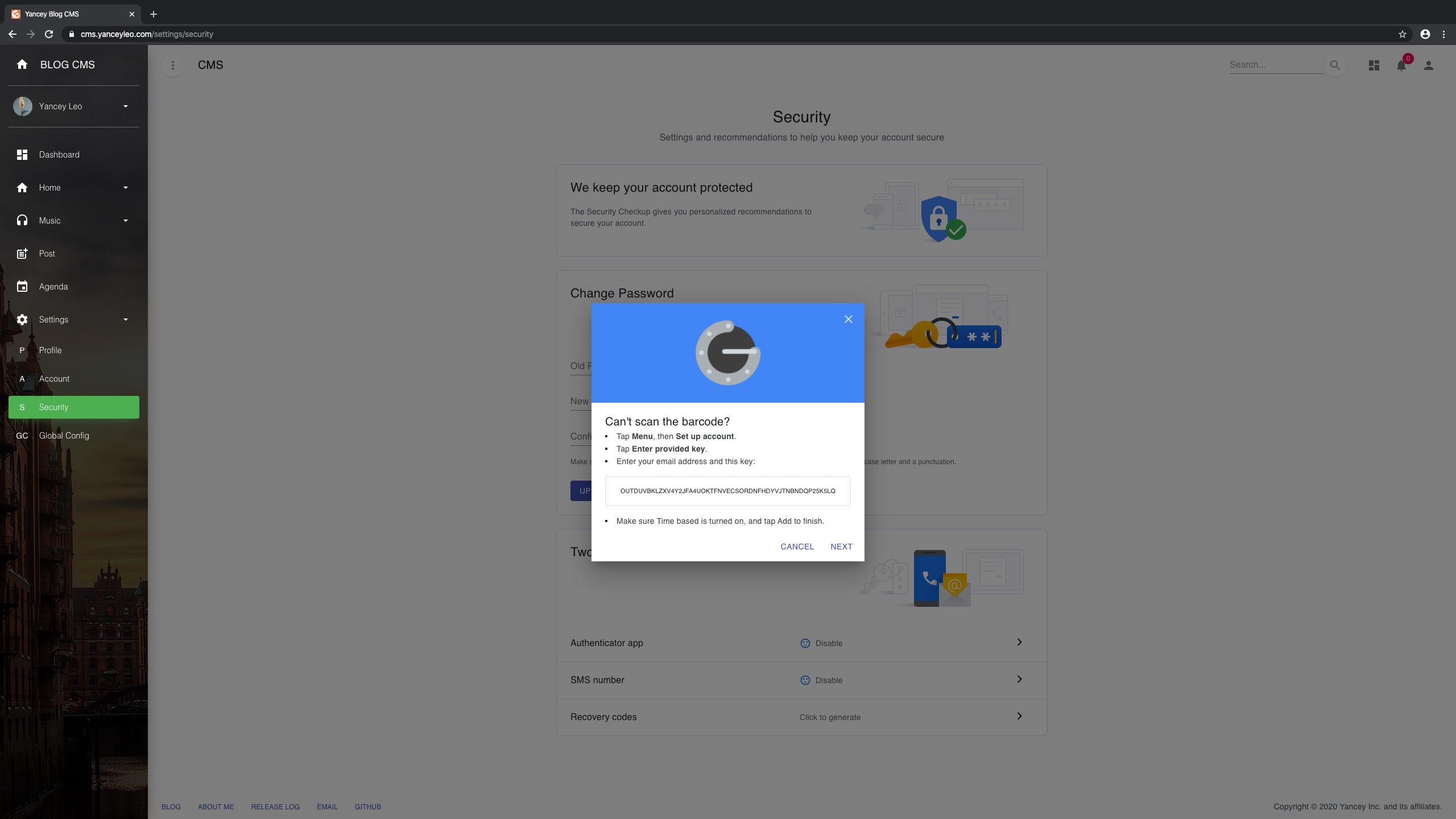
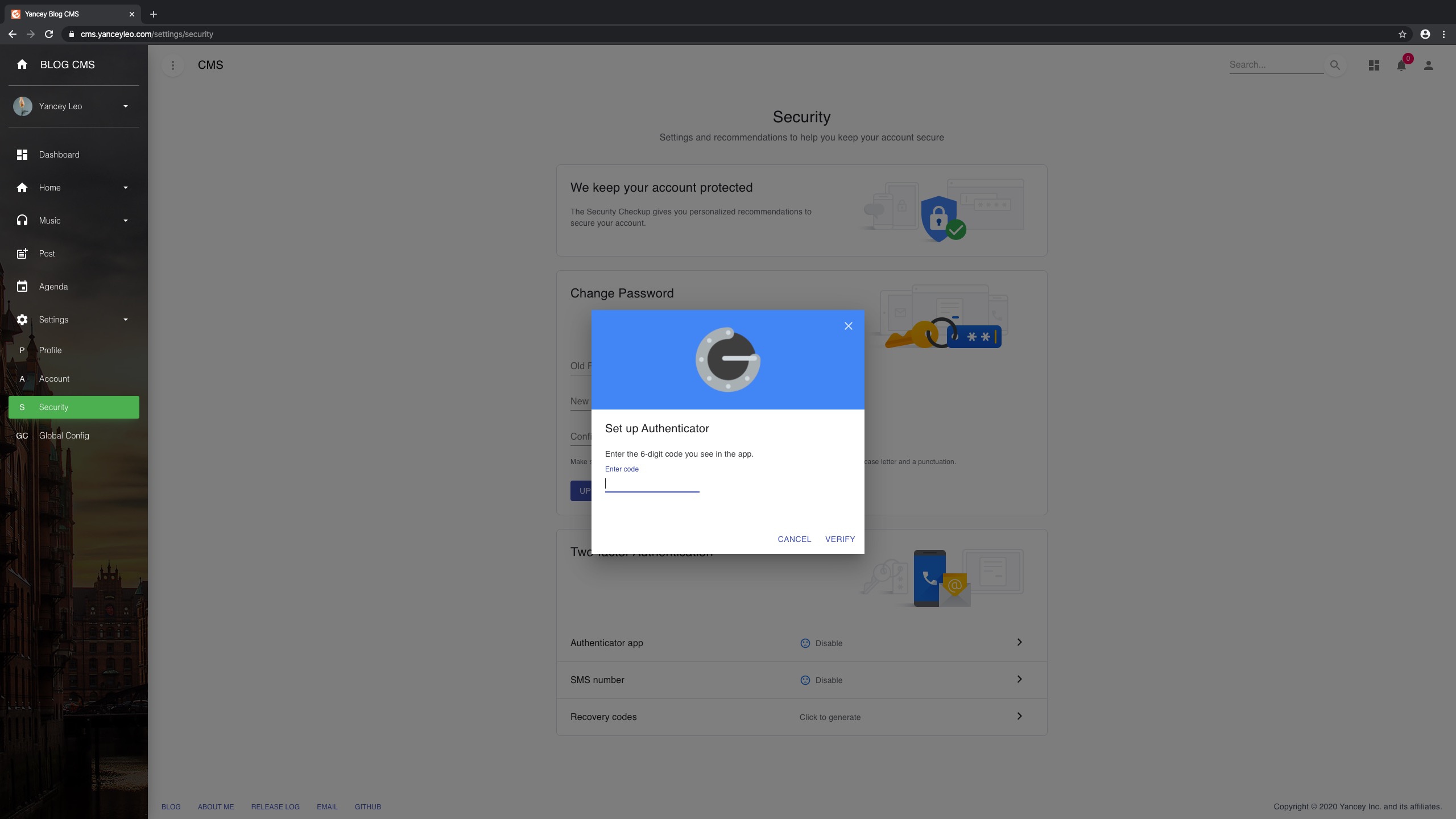
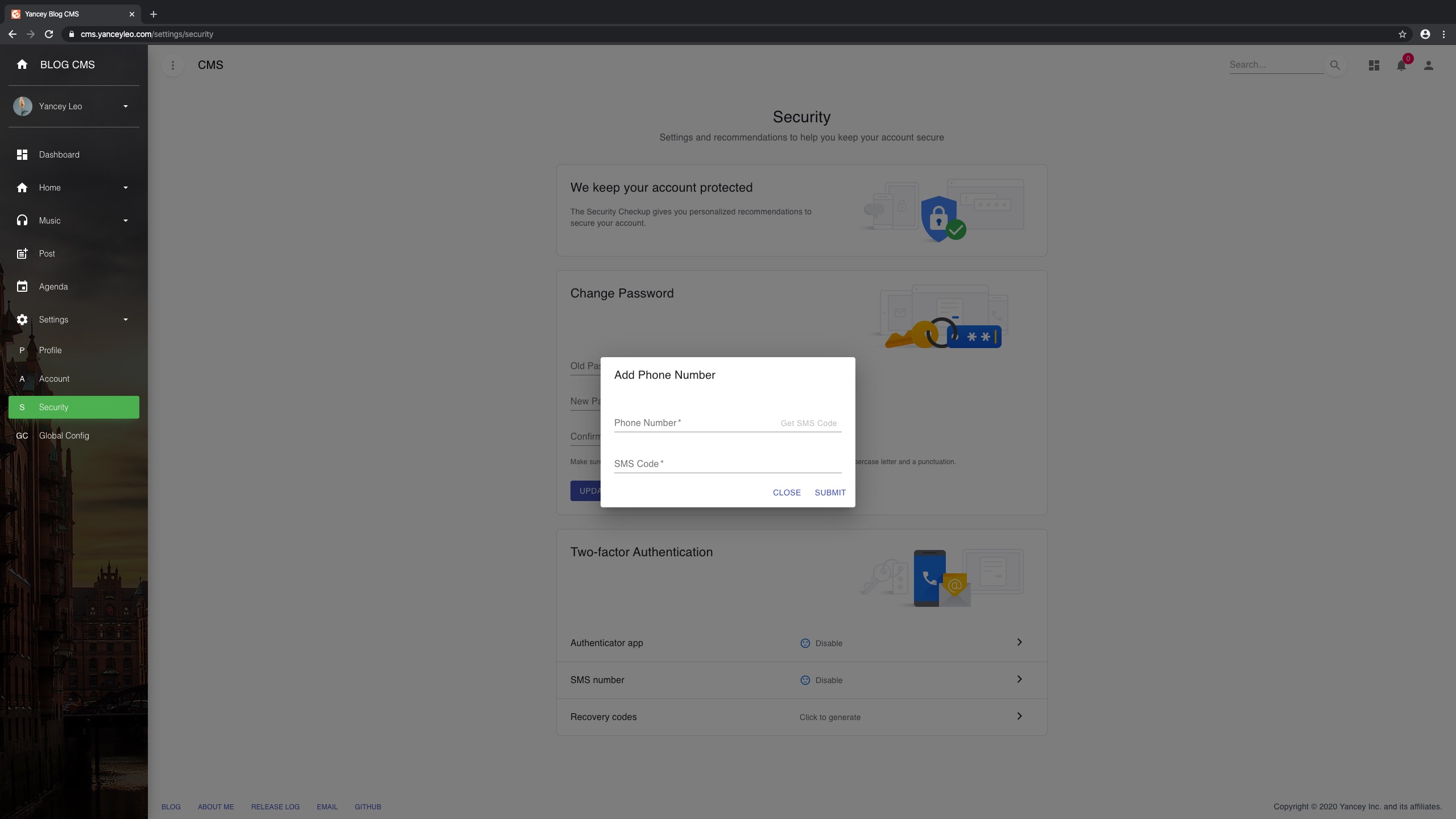
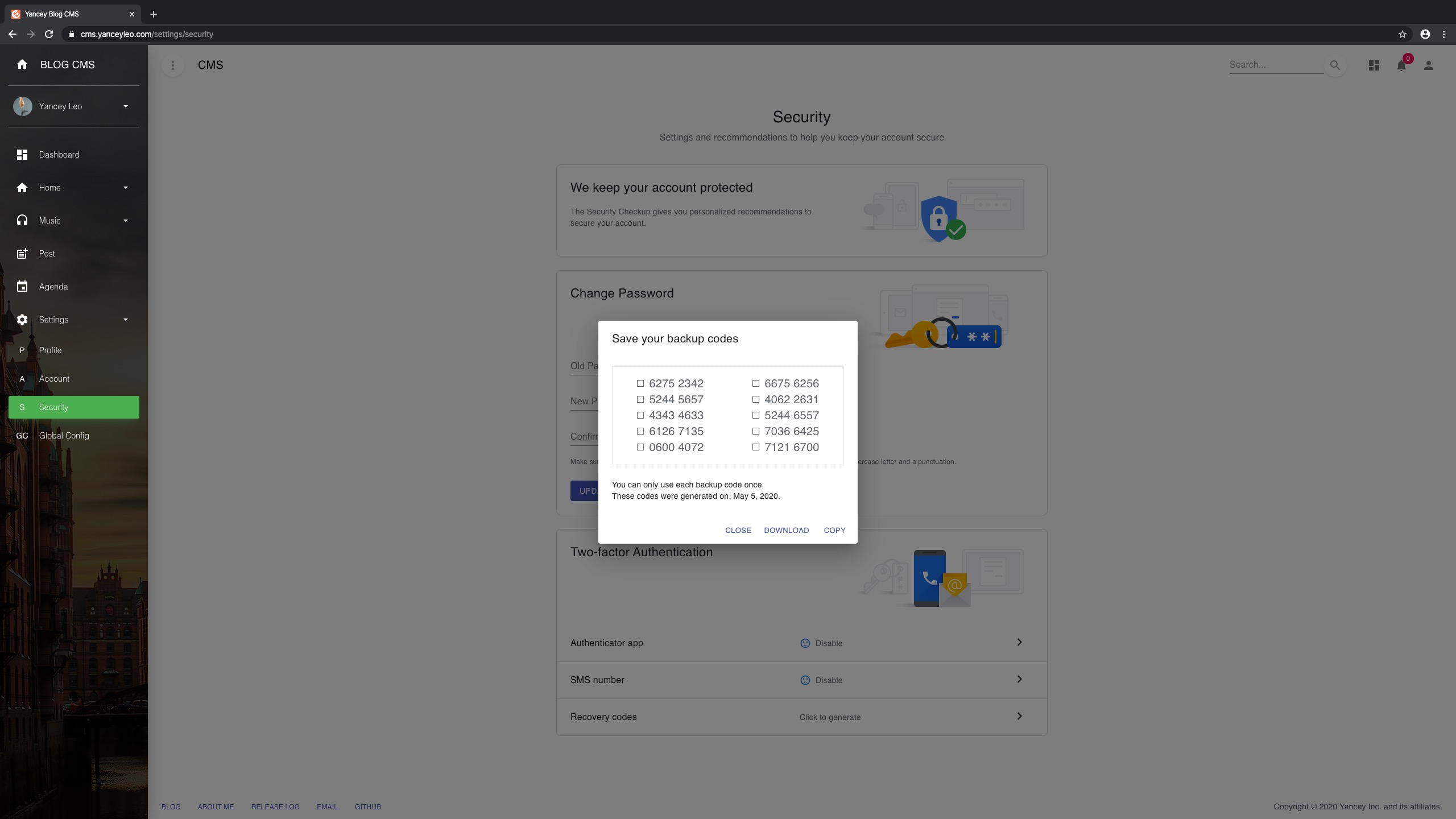
Security 模块做的较多, 支持修改密码, 二步验证, 绑定手机号, 还可以申请 Recovery Codes 等.







后端
后端用了 Nestjs + MongoDB + Apollo server + GraphQL, Nestjs 使用了 AOP 的思想, 虽然代码量繁琐了, 但可维护性指数型提高! 并且 Nestjs 的文档一级棒, 绝对值得学习一下. (我成功安利了我们部门后端团队将他们的项目全面迁移到 Nestjs, 但 GraphQL 似乎是没戏了)
运维
项目运行在一台 Debian 系统的 vps 上, 服务器在米国, 有时比较慢; fe 和 be 使用 pm2 守护进程, 其中 be 开启了集群模式; 三个项目都用 Travis CI 做了 CI 和 CD, master 只要一 push, 代码更新分分钟的事儿, 妈妈再也不用担心我手动上线了; 用 Caddy 做反向代理(没用 nginx 主要是懒得手动申请 https 证书).
Monorepo & Keycloack 时代
21 年 11 月开始使用 rushjs, 将所有项目收敛到 monorepo, 即 beg-monorepo. 并且 CI/CD 从 travis 迁移到 GitHub Actions, 并且打通了 Slark 机器人.
此外, 放弃了手写 auth & role 管理, 采用 Keycloack 做全局的 SSO.

未来
未来可能做的? 比如后端用 rust 重写, 前端样式换成 tailwindcss? 一切都将一去杳然, 任何人都无法将其捕获, 我们便是这样活着.

PREVIOUS POST
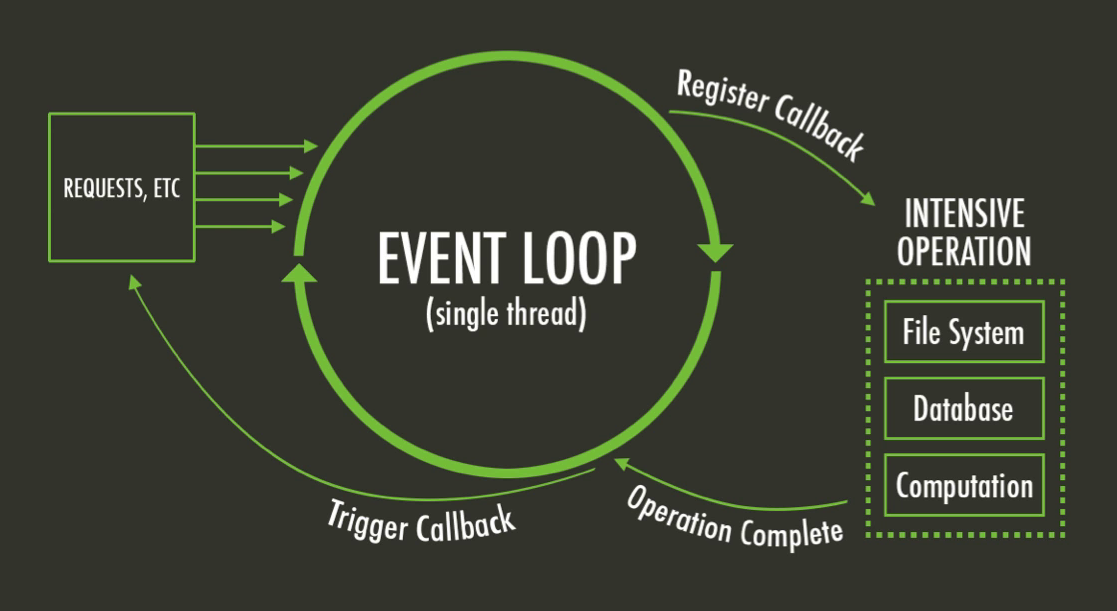
最后一次弄懂 Event Loop

NEXT POST
关于我