2 Likes

关于 css 优先级
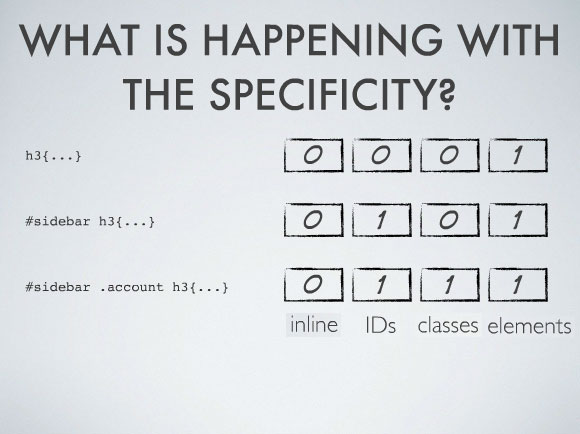
css 优先级需要关注两个维度:一个是样式距离,分别是内联样式、内部样式、外联样式;另一个则是根据属性的权重来判断。前者不用多说,这里详细分析一下后者。
一种思路
曾经有一种计算权重的方法,是将 id 的权值设为 100,class 权值设为 10,dom 元素的权值设为 1……
但这种思路不见的严谨,可以看下面这个例子:
#j { color: red; } .a .b .c .d .e .f .g .h .i .j { color: green; } <div class="a"> <div class="b"> <div class="c"> <div class="d"> <div class="e"> <div class="f"> <div class="g"> <div class="h"> <div class="i"> <div id="j" class="j"> yanceyleo </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>
按上面那种说法,两个 css 的权值都是 100,但实际上最后颜色显示为红色。
一个靠谱的方法
-
元素/伪元素: (0,0,0,1)
-
类/伪类/属性: (0,0,1,0)
-
ID: (0,1,0,0)
-
内联样式: (1,0,0,0)
这个方法`从左到右,逐位比较`。
回到一开始那个例子:
当使用 id 时,它的坐标是(0,1,0,0)
当使用 class 时,它的坐标是(0,0,10,0)
因为是`从左到右,逐位比较`,所以到了第二位,使用 class 的那个就被 pass 掉了,所以文字显示红色也就一目了然了。
有用的总结
-
!important 最大,哪怕她的优先级不及其他的写法;
-
如果根据上面的计算法则,仍然权重相同,那后声明的覆盖先声明的;
-
要考虑到继承的样式
-
外部样式 < 内部样式 < 内联样式

PREVIOUS POST
你可能不知道的 CSS3 Animation

NEXT POST
各种垂直居中总结