New Release!



The Latest!


Released At May 1, 2025
How to manually install Electron in your APP
In some disgusting countries with poor network conditions, such as North Korea, installing Electron can be challenging due to the limited connectivity. This article documents the manual installation process for Electron.

Released At November 15, 2024
How to deploy Nest.js microservices using Kubernetes
The aim of the project is to use Nest.js to build a microservice project that communicate via gRPC and a gateway service to expose API, use RabbitMQ to handle message queues, and ELK for log management. Finally, Docker and Kubernetes will be used for building and deploying those services.

Released At October 25, 2023
Vite 源码解析(4) - 开发服务篇
我们在解析完配置, 创建了插件容器之后, 要想运行一个开发环境, 并且持续的给客户端发送热更新 module, 开发服务是必不可少的, 本篇我们来讲一讲 vite 的开发 server 环境, 中间件机制, 以及如何监听文件的改动, 并通过 ws 发送给客户端的. 值得注意的是, 早期 vite 用的 koa 一把梭, 到了后面开始自己卷了个开发服务, 整体大同小异, 下面我们来逐一分析下.

Released At October 25, 2023
Vite 源码解析(3) - 插件篇
无论是 webpack 还是 vite, 插件机制都极大的扩展了这些打包器的深度和广度, 这一篇我们深入 Vite 的插件机制, 了解它是如何运作的.

Released At October 25, 2023
Vite 源码解析(2) - 模块依赖图
由于现代前端都是模块化开发, 因此各个模块之间会产生各种各样多对多的依赖关系. 为此, 各个打包器都要以 entry 作为起点, 去寻找整个 APP 的模块依赖图. vite 也不例外, 我们这篇文章就来学习下 vite 的 ModuleGraph 是如何实现的.

Released At October 25, 2023
Vite 源码解析(1) - 配置篇
欢迎来到 Vite 源码解析系列. Vite 作为新时代的打包神器, 缝合了, 哦不, 集成了 ES Module, bundleless, esbulid, rollup 等优秀思想和特性. 本系列假设你已经使用过 Vite, 对 Vite 配置, 插件机制有一定了解. 并且对 esbuild, rollup 的配置有一定了解.

Released At August 3, 2023
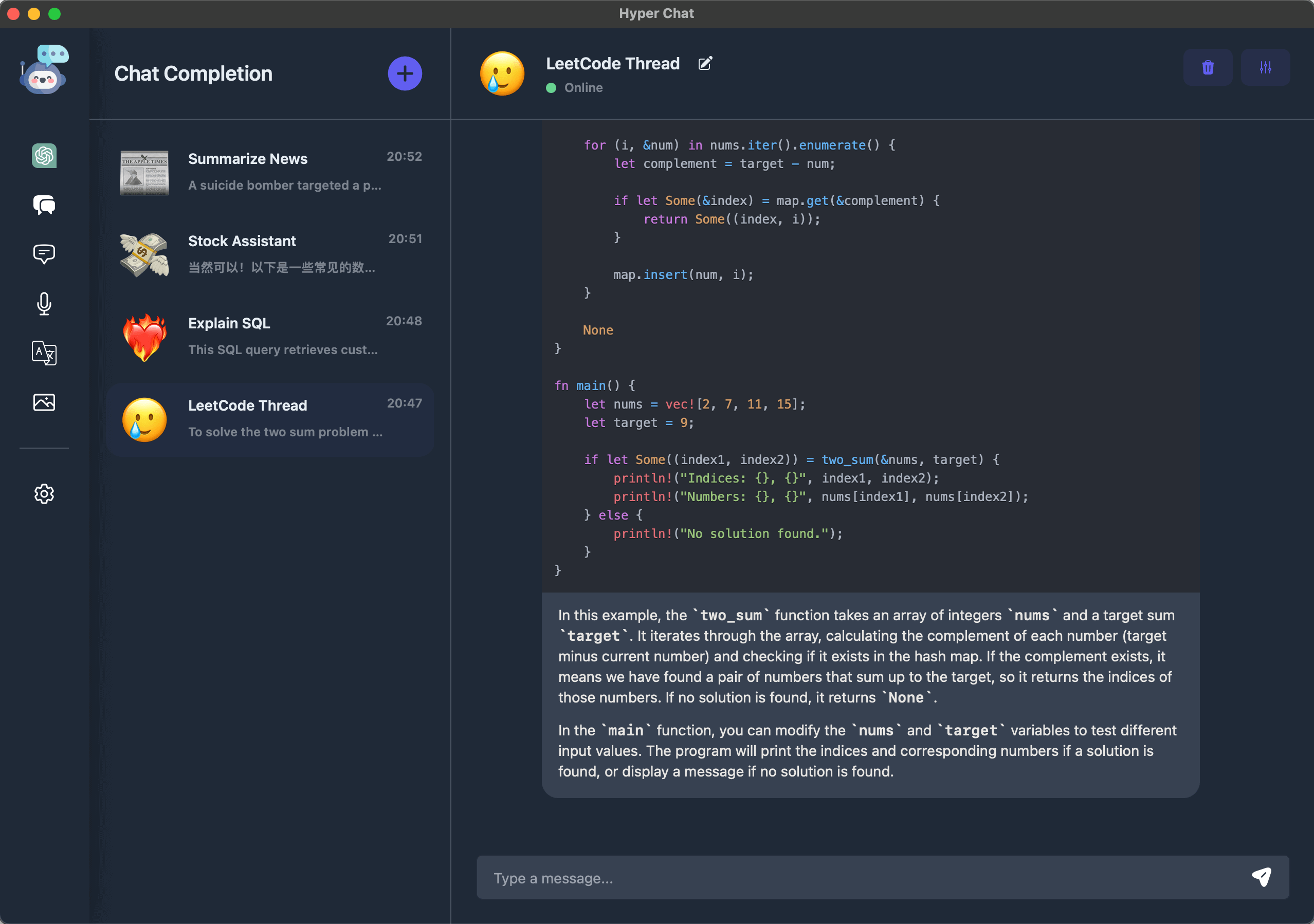
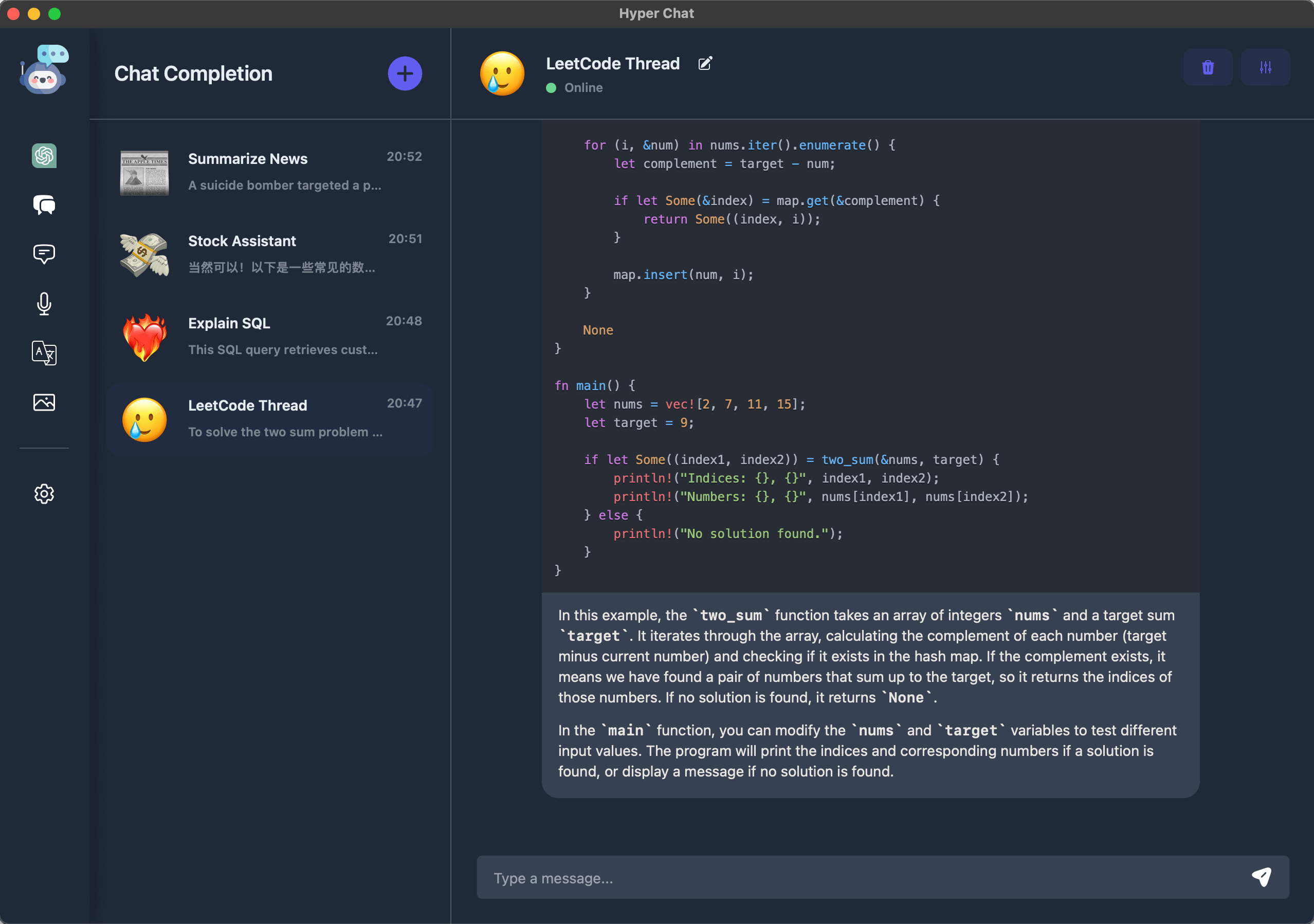
Introducing Hyper Chat
最近借着 AIGC 的潮流, 用 Tauri 做了个基于 OpenAI 和 Azure OpenAI Service 的聊天机器人, 目前正式版已经放出, 欢迎大家去 https://hyperchat.yancey.app/ 下载和使用. 代码放在了 https://github.com/orgs/HyperChatBot, 欢迎一起建设和优化.

Released At June 11, 2023
教你在中国大陆足不出户开通境外汇丰银行卡
这段时间陆续申请了汇丰中国, 新家坡, 美国的卓越理财银行卡, 把心得记录下来, 希望能帮到数字移民, 或者即将肉身移民的朋友们.

Released At May 18, 2023
ChatGPT Prompt Engineering for Developers
4 月 27 日, Ng 和 OpenAI 团队共同出品了 9 节 ChatGPT Prompt Engineering for Developers 课程. 作为 ChatGPT 的花式调教用户, 和不专业的 "Prompt Engineer", 趁着五一放假学习一下, 若有谬误共同探讨.
正在加载中...